Создаём сайт
 DieSoonEr(Ex)
DieSoonEr(Ex)
Доброго времени суток!!!
Раскажу как создать сайт "с нуля".
Вместо предисловия.
Сразу скажу, что начну статью с элементарщины, так как хочу адресовать её начинающим. Сам я занимаюсь сайтостроением тож не вечность. Подсел на это менее года назад. Начинал, естественно с полного нуля, как лох, не зная даже, что в поисковике набрать для облегчения своей судьбинушки, мля...Так что поделюсь с вами некоторым опытом, который приобрёл полностью сам, набив кучу шишек и тупо не спрашивая советов у дядек типа  NET.god.
NET.god.
Итак, исходим из того, что мы практически ничего не знаем и хотим всего сразу, по-больше и бесплатно( воощем здоровое и естественное желание чела). Так как сами сайты создавать(программировать с нуля) мы пока(почему-то не дают от рождения) не можем, то идём искать в Рунете хостинг, который предоставляет услуги по регистрации и поддержке собственного бесплатного сайта. Говорят, что бесплатный сыр - в мышеловке...Да мне похер где. Хотел свой сайт, а там посмотрим))). За бесплатность у вас разместят небольшой блок рекламы, который совсем не напрягает и в большинстве случаев отключается одним клмком да парочка маленьких логотипов компании-хостинга.

Таких компаний в сети не мало, поэтому просто бродим по сайтам и тупо смотрим и читаем.Если считаете, что хостинг вас устраивает, то рекомендую посмотреть в нете собранные на его основе сайты и тогда поймёте - устраивает или нет...
А вообще есть компании, которые себя хорошо зарекомендовали и стали популярными у пользователей. Приведу несколько ссылочек:
Лично мне больше приглянулась система Ucoz. Считаю, что при надлежащем подходе здесь можно создать достаточно приличный сайтик с "Блогом","Гостевой книгой", подборкой различных тем для форумов, размещения медиафайлов и т.д.
Итак,допустим с хостингом мы определились. Что дальше?
Сразу дам несколько маленьких, но полезных советов.
 Во-первых, так как всё бесплатно, то выбрав понравившийся вам дизайн, сразу создавайте два одинаковых сайта(только имена будут, естественно разные).На одном вы будете спокойно эксперементировать и учиться, не боясь что-либо испортить, а на другом(основном сайте) будете воплощать лучшие результаты вашей деятельности.
Во-первых, так как всё бесплатно, то выбрав понравившийся вам дизайн, сразу создавайте два одинаковых сайта(только имена будут, естественно разные).На одном вы будете спокойно эксперементировать и учиться, не боясь что-либо испортить, а на другом(основном сайте) будете воплощать лучшие результаты вашей деятельности.
 Во-вторых, система "Ucoz" даёт возможность доступа, так сказать, к нутру вашего сайта( через "Конструктор", "Панель управления админа", кнопку <HTML> и т.д.) Со временем это будет приобретать для вас всё более глубокий смысл т.к. однообразие и похожесть на другие сайты перестанет вас устраивать и захочется создавать свой эксклюзив)))
Во-вторых, система "Ucoz" даёт возможность доступа, так сказать, к нутру вашего сайта( через "Конструктор", "Панель управления админа", кнопку <HTML> и т.д.) Со временем это будет приобретать для вас всё более глубокий смысл т.к. однообразие и похожесть на другие сайты перестанет вас устраивать и захочется создавать свой эксклюзив)))
Поэтому, порекомендую приобрести пару книжонок (по-проще) про сайтостроение и основам языка HTML.В таких книгах нет ничего сложного, как может показаться на первый взгляд, а сам процесс чтения сопровождается вспышками новых идей, которые захочется тут же попробовать на своём сайте.
Лично мне попался приличный экземпляр: В.В. Дергалкин "Веб-сайт на 100%".
 В-третьих, так как хостинг бесплатный, то надо позаботиться о своём детище. Говорят, что иногда бывают случаи, что ваш сайт отключает администрация хостинга без вашего ведома. На моей практике такого ещё не было(если только не заниматься порнухой или контрофактом). А в системе "Ucoz" существует практика отключения сайтов, если втечение длительного времени туда не зашёл ни один посетитель. Так что, как хозяин, хоть раз в неделю наведывайтесь на сайт. Если всё же сайт отключили, то на вашу почту пришлют уведомление с кодом, нажав на который(втечение 15 дней) вы можете восстановить свой сайт.
В-третьих, так как хостинг бесплатный, то надо позаботиться о своём детище. Говорят, что иногда бывают случаи, что ваш сайт отключает администрация хостинга без вашего ведома. На моей практике такого ещё не было(если только не заниматься порнухой или контрофактом). А в системе "Ucoz" существует практика отключения сайтов, если втечение длительного времени туда не зашёл ни один посетитель. Так что, как хозяин, хоть раз в неделю наведывайтесь на сайт. Если всё же сайт отключили, то на вашу почту пришлют уведомление с кодом, нажав на который(втечение 15 дней) вы можете восстановить свой сайт.
Так, чё то я отвлёкся....Ах, да.....Когда ваш сайт будет наполнен инфой, картинками и т.д., то рекомендую скопировать его на свой жёсткий диск, воспользовавшись бесплатной программой, которую найдёте зайдя в "Наш [KRP] каталог"...
Короче, если вы попробовали создать сайт и почувствовали, что вас прёт))), ну, или хотя бы понравилось это занятие, то порекомендую подумать о создании собственной домашней сети. В этом ничего сложного нет и эту темку мы цепанём чуть дальше(типа раскроем подробно). Объединив в домашнюю сеть свой основной ПК и созданный на базе старого(либо самого дешового "офисного") NAS(см. нашу статью и об этом чуде), вы перестанете зависеть от хостинга и уйдёте с него т.к. NAS - часть вашей домашней сети, станет самостоятельным(Настоящим!!!) веб-сервером.
Вот теперь то мы качаем наш сайт туда и становимся полноценным хозяином всего!!!
Здесь ситуация кардинально меняется и для своего, как говориться, ничего не жалко. Поэтому порекомендую вам немножко раскошелиться на Adobe Photoshop, чтобы создавать оригиныльные картины на ваш сайт...
А если ещё раскошелиться на Adobe Flash, то сайт станет вашей гордостью и поводом для жуткой зависти юзеров-посетителей )))
Ну, хорошо, хорошо....Что-то я увлёкся рекламой прог за бабки. Вот вам всем БОНУС!!!
Имея свой сайт на бесплатном хостинге, либо на персональном веб-серваке домашней сети вам всё равно понадобится специализированная программа для вёрстки сайта, которая будет пол дела выполнять за вас, естественно, и пользоваться ей можно при отключенном интернете. Такая прога позволяет тут же в вашем браузере поглазеть, что вы сотворили. Если понравилось, копируйте HTML-код и вставляйте его на нужную страничку сайта....
Но самое ценное, что программа на русском языке!!! Называется она NeonHTML. Так что ловите ссылку ))).
Структура построения сайта
Как правило, обычный сайт строится на основе языка программирования HTML, что по русски расшифровывается как "Гипертекстовый язык разметки".
В состав этого языка входят специальные теги(команды), которые и описывают по крупицам весь сайт. Стандартная схема-скелет приведена ниже:
Любой сайт - это HTML-документ. Поэтому он начинается открывающим тегом <html> и заканчивается закрывающим тегом </html>

.......Это шапка сайта(его, так сказать, голова - "head".
Здесь закладывается название сайта,отображаемое браузером,
и прочие различные сценарии для браузеров и поисковых систем.
Вся инфа служебная и её не видно на сайте
...................</head>............................................\
...........Это тело сайта...<body>............................
Всё, что заключено между тегами <body>...</body>
это и есть содержимое сайта - картинки, текст, таблицы и т.д.
.................</body>..............................................\
................конец html-документа(сайта)..............\
Как видите, схема проста и легко запоминается. Главное, наполнить её содержанием. Но это уже ваш труд и ваша фантазия...
Кстати, на любом сайте, если только хозяин не установил запрет на использование правой кнопки мыши, кликните по любой страничке
и в открывшемся окне выбирете "Вид"--->"Просмотр HTML-кода"(или "Исходный код страницы") и будете иметь представление о её
внутренностях. Это иногда полезно делать для самообразования. И не удивляйтесь, если вдруг не увидите выше указанной схемы.
Многие сейчас используют вёрстку специальными блоками. Так проще в случае сложных сайтоа.
Всем респект и уважуха!!!
DieSoonEr 30 сентября 2010г.
P.S. от 11 ноября 2010 года.
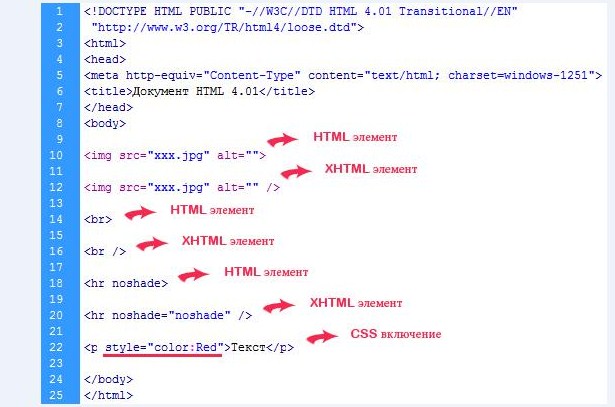
Если влом покупать книжки, то посоветую сайтик, где все основы HTML выложены очень доходчиво
и, кроме того, приводятся примеры готовых программных кодов для разных случаев(сам лично пробо-
вал -- всё работает,ОК!!!)
Так же там можно(бесплатно) разжиться готовыми шаблонами для сайтов. Вообщем, если надо, то
жмите здесь:
Продолжение на следующей странице.....